While browsing, I found a JavaScript library and used it within a BSP application to develop a simple but very useful solution for this age-old problem.
I got the idea from one of my friends who asked me for a solution. Then I found this beautiful tree layout in JavaScript, that was developed by Emilio CL. And this is how I wasted my weekend :)
Quick Summary:
- JavaScript code / CSS / Image can be downloaded from here : http://www.codeproject.com/KB/scripting/graphic_javascript_tree.aspx .
- You need to modify the .JS code to refer to correct path for the (+/-) image
- Several attributes in the JavaScript code can be configured to make the display flexible. Read the documentation for ECOTree.
- BSP code is given at the end of this post and should be easy for any ABAP developer. It's just a proof of concept so you may need to amend for productive use.
- BAPI BAPI_ORGUNITEXT_DATA_GET is used to get the Organization Hierarchy data from SAP. o Evaluation Path 'ORGEH' is for getting the Organization Hierarchy levels (Only Orgs).
- Evaluation Path 'OCI_US_O' is for getting the Positions and Employees assigned for an Organization.
- If I'll get some time I'll try implementing/enabling some more features and clean the code. But I probably won't :)
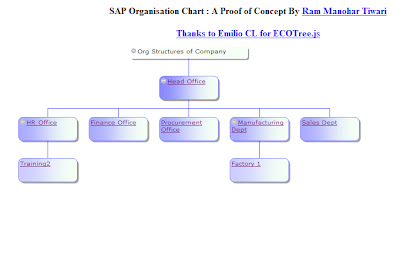
- The result is as below. In the first chart, each Organization hierarchy is represented. User can click on any of the organization nodes and it will show positions and employees assigned for that Org/department.
OrgChart.htm Layout Code :
<%@page language="abap" %>
<!-- Written by : Ram Manohar Tiwari
Proof of concept for generating SAP Organisation Chart
-->
<html>
<head>
<link rel="stylesheet" href="/sap/bc/bsp/sap/z_ram_org_chart/ECOTree.css" />
<script type="text/javascript" src="/sap/bc/bsp/sap/z_ram_org_chart/ECOTree.js">
</script>
<xml:namespace ns="urn:schemas-microsoft-com:vml" prefix="v"/>
<style>v\:*{ behavior:url(#default#VML);}</style>
<script>
// http://www.codeproject.com/KB/scripting/graphic_javascript_tree.aspx#future
var myTree = null;
function CreateTree() {
myTree = new ECOTree('myTree','myTreeContainer');
myTree.config.colorStyle = ECOTree.CS_LEVEL;
myTree.config.nodeFill = ECOTree.NF_GRADIENT;
// myTree.config.useTarget = false;
// myTree.config.selectMode = ECOTree.SL_MULTIPLE;
myTree.config.defaultNodeWidth = 65;
myTree.config.defaultNodeHeight = 20;
myTree.config.iSubtreeSeparation = 30;
myTree.config.iSiblingSeparation = 20;
myTree.config.iLevelSeparation = 30;
myTree.config.useTarget = true;
myTree.config.topXAdjustment = 100;
myTree.config.topYAdjustment = 0;
myTree.config.levelColors = ["#FFFFFF","#8888FF","#AAAAFF","#CCCCFF"];
myTree.config.levelBorderColors = ["#FFFFFF","#8888FF","#8888FF","#8888FF"];
// myTree.config.render = "AUTO";
// myTree.add(1,-1,'Node O');
// myTree.add(2,1,'Node E',80,40);
// add(id, pid, dsc, w, h, c, bc, target, meta);
<%
DATA : wa_nodes like line of gt_nodes.
LOOP AT gt_nodes into wa_nodes.
%>
myTree.add(<%= wa_nodes-id %>,<%= wa_nodes-pid %>,"<%= wa_nodes-desc %>",
<%= wa_nodes-width%>,<%= wa_nodes-height%>,"<%= wa_nodes-color%>",
"<%= wa_nodes-bordercolor%>","<%= WA_NODES-target%>","<%= wa_nodes-meta%>");
<%
ENDLOOP.
%>
myTree.UpdateTree();
}
</script>
</head>
<body onload="CreateTree();">
<center>
<h4>SAP Organisation Chart : A Proof of Concept By
<A HREF="http://www.rmtiwari.com" > Ram Manohar Tiwari </A> </h4>
</center>
<div id="myTreeContainer"> </div>
<center>
<a href="http://www.codeproject.com/KB/scripting/graphic_javascript_tree.aspx">
Thanks to Emilio CL for ECOTree.js </a>
</center>
</body>
</html>
OnInitialization Event Code :






















very brilliant and useful piece of code
ReplyDeleteBrilliant Ram!
ReplyDeleteNice piece of Code
ReplyDeleteThanks for the suggestion. Looks like I am a few years behind times...
ReplyDelete